Nappaa tästä vinkit kuvien hakukoneoptimointiin
Myytinmurtajat-tyyppinen sisältö pistää usein klikkaamaan. Niin tekee myös tämä Hubspotin laatima 22 hakukoneoptimoinnin myyttiä. Erinomaisessa materiaalissa myytit 15 ja 16 keskittyvät kuvien optimointiin.
Kuvien hakukoneoptimointi on tärkeää kahdesta syystä: On-Page-SEO on tänä päivänä todella tarpeellista ja Googlen kuvahaku on kerrassaan loistava palvelu.

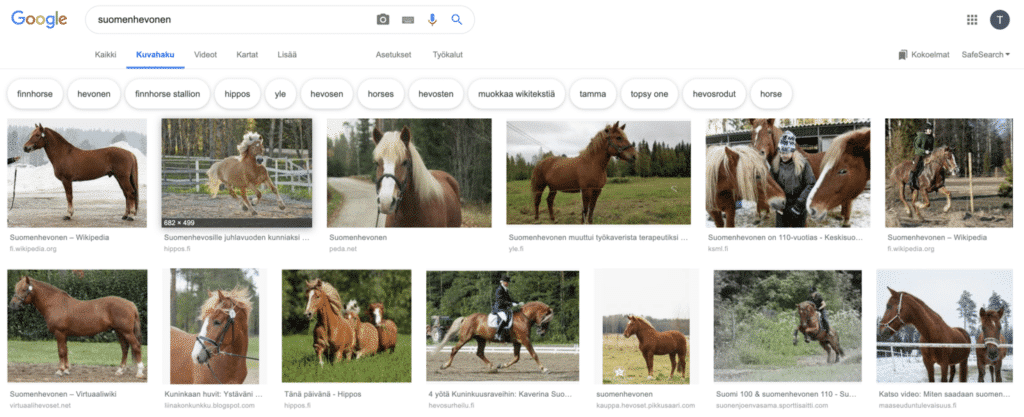
Kuvahaku hakusanalla "suomenhevonen". Miltä näyttää kuvahakusivu sinun brändisi tärkeimmillä hakusanoilla?
Nykyisin kuvahaun tuloksesta (kuva alla) ei pääse klikkaamalla enää katsomaan pelkästään kuvaa, vaan liikennettä ohjataan sivulle, jossa kuva on. Kannattaa siis todella keskittyä kuvien optimointiin.

Seuraavassa tiivistys Hubspotin materiaalin kuva-aiheisista myyteistä käytännön vinkeillä täydennettynä.
1. ALT-teksti sekä tiedoston nimi
Aika peruskauraa, mutta on ymmärrettävää, että ALT-tekstin pois jättämistä ja tiedostojen oletusnimien käyttämistä tapahtuu. Nimittäin tämä on käsityötä joko sisällönhallinnassa tai DAMissa (Digital Asset Management). Jos sisällönhallinta on organisoitu siten, että se kuuluisa "joku muu" siirtää kirjoittajan hengentuotteen järjestelmään, näihin nimeämisiin on harvoin annettu ohjeita. Ja sitten niihin kirjoitetaan vähän mitä sattuu.
Miten korjaat tämän?
Varmista ensin, että sisällönhallintaan rakennettu sisältömalli mahdollistaa ALT-tekstin syöttämisen ja tiedoston nimen muokkaamisen. Sen jälkeen suoraviivaista prosessiasi siten, että sisällöntuottajat huolehtivat itse sisältönsä syöttämisestä järjestelmiin. Hoksauta heidät vaikkapa Googlen kuvahakua demoilemalla, miten tärkeitä kuvien tiedostonimet ja ALT-tekstit ovat.
Hoksauta sisällöntuottajat vaikkapa Googlen kuvahakua demoilemalla, miten tärkeitä kuvien tiedostonimet ja ALT-tekstit ovat.
2. Optimoi kuvan konteksti
Sivulla, jossa kuva on, olisi hyvä käyttää samaa sanastoa kuin kuvan ALT-tekstissä ja tiedoston nimessä. Makes sense. Toki monikanavaisessa ympäristössä kuva voi olla useammalla sivulla ja jopa useassa kanavassa. Toisin sanoen joskus yksi ja sama kuva voivat olla kahdessa asiayhteydessä, eli optimointi on aika paljon hankalampaa kuin tilanteessa, jossa teet vain yhtä palvelua.
Miten ratkaiset tämän?
Mikäli hallinnoit vain yhtä palvelua, lisää kuvan sisältömalliin DAMissa pakollisina kenttinä kuvateksti sekä otsikko. Jätä sitten designerin huoleksi, miten nämä kentät näkyvät itse kuvan yhteydessä.
Mikäli työskentelet monikanavaisessa ympäristössä ja kuvasi todennäköisesti nousee useampaan asiayhteyteen, pitää kuvaan liittyvän kuvatekstin ja otsikoinnin olla sisällön (esim. artikkeli) sisältömallissa. Toisin sanoen liität artikkeliin kuvan ja tarkennat vasta artikkelissa, mitä kuvassa on.
Sisältöstrategia on työkalusi, mikäli haluat, että kuvasi toimivat näin. Toki jos käytät kuvituksena jonninjoutavia stokkikuvia, joiden sisällöllinen arvo on nolla, voit helposti keksiä vaikka jokaiseen yhteyteen, mitä kuva tällä kertaa esittää. En kuitenkaan suosittele tätä, vaan miettisin yleistä sisällön teemoitusta ja laatisin monikanavaisen kuvamaailman kuvituksen ja kuvaukset sen avulla.
Mieti yleistä sisällön teemoitusta ja laadi monikanavaisen kuvamaailman kuvitus ja kuvaukset sen avulla.
3. Tiedostotyypit
Google indeksoi seuraavat tiedostotyypit: BMP, GIF, JPEG, PNG, WebP, SVG.
Miten ratkaiset tämän?
Ohjeista sisällöntuottajat tai varmista, että DAM-järjestelmäsi sylkee ulos vain näitä. Jos sinulla ei ole DAM-järjestelmää, suosittelen hankkimaan sellaisen.
4. Kuvien tekninen optimointi
Huonosti tai ei ollenkaan optimoidut kuvat voivat hidastaa palvelua, ja se jos mikä tekee hallaa sekä hakukonenäkyvyydelle että liiketoiminnalle.
Nopeuteen tähtäävään kuvien optimointiin liittyy seuraavia asioita:
- Assettien formaatin ja koon optimointi (esim. kuvakoot)
- Assettien lukumäärän optimointi eli kuinka monta pyyntöä liikkuu. Ei välttämättä niin merkityksellistä, koska osan staattisista kuvista voi base64-enkoodata osaksi html:ää (esim. logot), jolloin erillistä pyyntöä ei tarvita.
- Infran optimointi: nopeampi first byte per request (nykyisin paljon pilvessä)
- Tiukka cachetus (välimuistin käyttö) myös clientin eli selaimen päässä
- Sivun latauksen optimointi (esim. lazy loading, progressive JPG, assettien latausjärjestys, HTML:n minifiointi)
Tärkeitä mittareita ovat:
- Kuinka nopeasti saadaan jotain merkityksellistä näkyviin asiakkaalle
- Koska sivu on valmis ottamaan vastaan interaktiota
Miten ratkaiset tämän?
Sisällöntuottajien rooli on tässä osassa pienempi. Toki voit ohjeistaa sisällöntuottajia varmistamaan, että tiedostokoko ei saa kasva suureksi ja että kuvista pitää tuottaa tietyt formaatit, mutta se on a) hidasta käsityötä ja b) siihen liittyy aina inhimillinen tekijä (ei muista, ei ehdi, ei viitsi).
Tässä optimoinnissa tarvitset siis sekä järjestelmää että teknistä väkeä.
DAM eli Digital Asset Management voi tehdä puolestasi sveitsiläisen kellon tarkkaa optimointia. Se voi siis huolehtia siitä, että ulos tarjoillaan vain optimoituja kuvia. Osa järjestelmistä huolehtii myös kuvien optimoidusta toimittamisesta kanavaan oman Content Delivery Networkin (CDN) kautta.
Tärkeää on myös se, miten kuvien noutaminen ja skaalaus on toteutettu. Toisin sanoen onko kuva välimuistissa palvelimella ja kuinka nopeasti se tulee sieltä. Jos palvelin joutuu skaalaaman kuvia lennosta, kuvia on paljon ja ne ovat erikokoisia, tämä hidastaa sivustoa. Kuvat pitäisi siis tarjota esiskaalattuna, ja mikäli sivuston luonne sen vain sallii, käyttää mahdollisimman paljon välimuistiratkaisuja (client ja/tai server side).
Haluatko luoda saumattoman asiakaskokemuksen kanavariippumattomalla sisällöllä? Lataa ilmainen sisällöntuottajan opas, josta löydät muun muassa ammattivalokuvaajan vinkit kanavariippumattomien kuvien ja videoiden tuottamiseen.